


















با این امکان برای صفحات مختلف از جمله صفحات موضوعات و برچسب ها و جستجو , ورود, ثبت نام و صفحه اصلی و صفحات دیگر اصلی یک قالب جدید ایجاد کنید.
همچنین با ارتقا این امکان میتوانید برای هر موضوع (دسته بندی) اصلی و ادامه مطلب این موضوع یک قالب متفاوت ایجاد کنید.
در نسخه رایگان این امکان شما حداکثر دو قالب میتوانید ایجاد کنید و در نسخه پرمیوم آن تا 10 قالب میتوانید ایجاد کنید.
این امکان در منوی قالب > گزینه افزودن قالب جدید اضافه شده است.
با استفاده از این امکان میتوان کدهای هدر و فوتر که در چند قالب صفحه اصلی و ادامه مطلب و صفحات جداگانه تکرار میشوند را در یک قالب ایجاد کرد و با تغییر فوتر کلیه کدهای فوتر در همه قالب ها آپدیت شوند.
استفاده این امکان کار طراحی قالب و ویرایش قالب را برای طراحان آسان میکند و قسمت های مختلف قالب که در چند قالب تکرار میشوند را میتوانند در این قسمت ها از جمله هدر فوتر سایدبار قرار دهند.
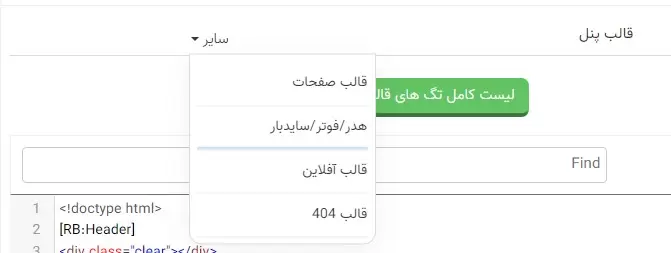
این امکان در منوی قالب > ویرایش قالب سایت > سایر > گزینه هدر/فوتر/سایدبار اضافه شده است

برای جایگزاری قالب های فوتر ,هدر و سایدبار باید از تگ های زیر استفاده کنید.
[RB:Header]
[RB:Footer]
[RB:Sidebar]
[RB:Sidebar2]برای نمونه قالب با استفاده از روش جداسازی هدر-فوتر-سایدبار میتوانید قالب زیر استفاده کنید.
| کدهای هدر | کدهای قالب صفحه اصلی | کدهای قالب ادامه مطلب | کدهای سایدبار | کدهای فوتر |
تگ های جدید برای صفحه ثبت نام
تگ ها و توضیحات مربوط به صفحه مستندات تگ های رزبلاگ اضافه شده است.
<RB:Register_Block>
<RB:Placeholder:on>
<RB:Title:off>
<RB:Form_Ajax:on>
[Register_Message]
[Register_Fast_Form]
</RB:Register_Block>تگ ها مربوط به صفحه ورود کاربران مربوط به صفحه /login
<RB:Login_Block>
<RB:Placeholder:on>
<RB:Title:off>
<RB:Form_Ajax:on>
[Login_Message]
[Login_Page_Form]
</RB:Login_Block>تگ های صفحه فراموشی رمز عبور به آدرس /forget
<RB:Forget_Block>
<RB:Placeholder:on>
<RB:Title:off>
<RB:Form_Ajax:on>
[Forget_Message]
[Forget_Form]
</RB:Forget_Block>تگ های عمومی جدید
نکته : خط فاصله ها در تگ های عمومی حذف شود.
تگی برای استفاده در لینگ لاگین که یوزر را بعد از ورود یا ثبت نام به صفحه قبل انتقال میدهد.
این تگ را میتوانید در صفحه ورود (/login) و ثبت نام (/register) استفاده کنید
<a href="/login?backurl=[RB:Back_Url]">ورود</a>تگی برای نمایش لینک های پنل کاربران
[RB:Panel_List_Link]
همچنین با استفاده از امکان جداسازی هدر-فوتر و امکان افزودن قالب جدید قالبی برای صفحات کاربری و پنل آماده کردیم.
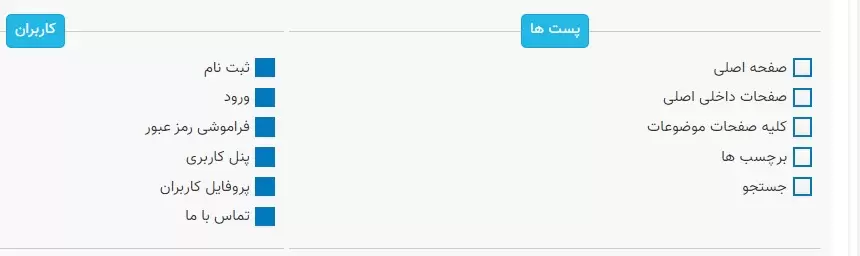
برای استفاده از این قالب به منوی قالب > افزودن قالب جدید مراجعه کنید و کدهای بالا را در قالب جایگزاری کنید و تیک های مربوط به کاربران را بزنید و در نهایت روی ذخیره قالب کلیک کنید.


















.gif)












مشکل حل شد
ممنون