اضافه شدن دو قالب رایگان در قسمت انتخاب قالب
1 - قالب رزفود
امکانات استفاده شده
نمایش پست ها, نمایش پستهای مرتبط, بلاک دیدگاههای مطلب و فرم ارسال دیدگاه, فرم ورود و ثبت نام در سایت, فرم تماس با ما ,دسته بندی, جستجو, نمایش پروفایل, نوشته های جدید
امکانات پولی
- نمایش آخرین دیدگاهها سایت و پاسخ به دیدگاهها
- ورود و ثبت نام با گوگل
2 - قالب رزموزیک
امکانات استفاده شده
نمایش پست ها, نمایش پستهای مرتبط, بلاک دیدگاههای مطلب و فرم ارسال دیدگاه, فرم تماس با ما حرفه ای مخصوص درخواست موزیک, دسته بندی, مسیر راهنما, جستجو, لیست آخرین پست ها, لیست پست های تصادفی, لیست پست های پربازدید, نمایش آخرین دیدگاهها, آرشیو سایت, نظرسنجی, آمار و اطلاعات سایت و مدیریت منوها
امکانات پولی
- نمایش پست های پربازدید ماه زیر هدر
- سیستم نظرات حرفه ای با قابلیت ارسال پاسخ و لایک
- استفاده از زمینه پست در قسمت پخش انلاین آهنگ و دانلود آهنگ ها
- نمایش آخرین نظرات ارسالی
اضافه شدن تگ های مخصوص برای نمایش پلن های اشتراک ماهانه و ویرایش قالب
با تگ های این قسمت میتوانید لیست پلنها را در هر قسمت از سایت که میخواهید نمایش دهید همچنین صفحه پلن ها را در قالب پنل قرار دهید و متن و استایل خود را به ان اضافه کنید.
برای دریافت تگ های این قسمت کلیک کنید
و به قسمت تگ های بخش خدمات حرفه ای > پلن اشتراک ماهانه مراجعه کنید.
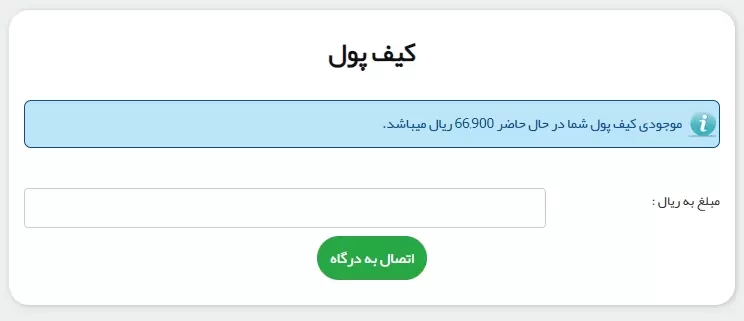
همچنین اضافه شدن صفحات کیف پول و پرداخت اختصاصی برای اشتراک ماهانه.

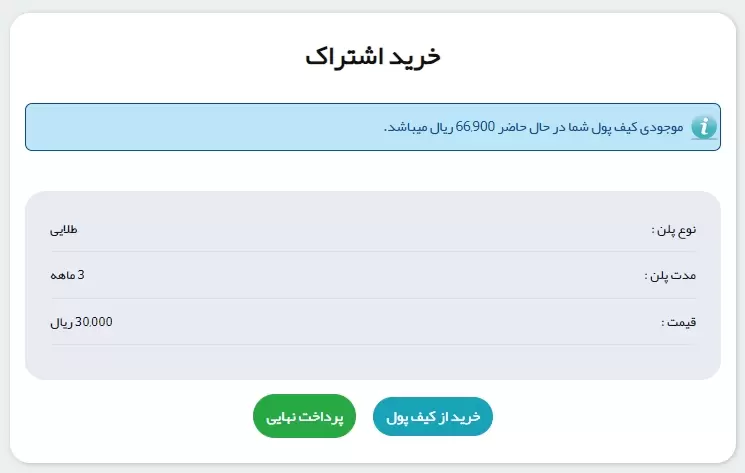
صفحه خرید اشتراک

اضافه شدن تگ های کاربردی برای امکان نظرات پیشرفته
تگ نمایش پاسخ به کاربر مورد نظر
این تگ برای قسمت دوم تگ های Sub استفاده میشود.
در صفحه راهنمای تگ ها اضافه شده است
<RB:Comment_Sub_Replay_To> پاسخ به [Comment_Sub_Replay_To]</RB:Comment_Sub_Replay_To>تگ نمایش وضعیت پاسخ دهنده
با این تگ ها میتوانید مشخص کنید که نظر ارسال شده توسط مهمان یا کاربر سایت یا مدیر سایت ارسال شده است.
تگ زیر برای قسمت اول نمایش نظرات
<RB:Comment_Admin><span class="com_who com_a">مدیر سایت</span></RB:Comment_Admin>
<RB:Comment_User><span class="com_who com_u">کاربر سایت</span></RB:Comment_User>
<RB:Comment_Guest><span class="com_who com_g">مهمان</span></RB:Comment_Guest>تگ زیر برای قسمت دوم Sub نمایش نظرات
<RB:Comment_Sub_Admin><span class="com_who com_a">مدیر سایت</span></RB:Comment_Sub_Admin>
<RB:Comment_Sub_User><span class="com_who com_u">کاربر سایت</span></RB:Comment_Sub_User>
<RB:Comment_Sub_Guest><span class="com_who com_g">مهمان</span></RB:Comment_Sub_Guest>آپدیت داشبورد پنل کاربری سایت ها
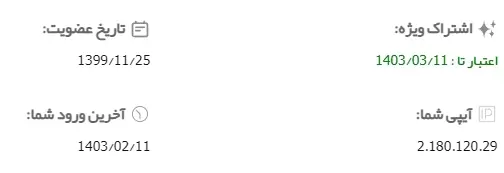
- اضافه شدن وضعیت اشتراک سایت
- اضافه شدن تاریخ عضویت کاربر
- نمایش ای پی کاربر
- نمایش آخرین ورود کاربر به سایت

بازدید : 69 - تاریخ ارسال : پنجشنبه 13 اردیبهشت 1403 - 3:14 ب.ظ
تغییرات در پنل مدیریت سایت رزبلاگ
تغییرات عنوان منوی خوش آمدید به پنل من در بخش پنل مدیریت سایت ها.
و انتقال مدیریت تبلیغات از منوی پنل من به منوی قالب.
بازدید : 209 - تاریخ ارسال : جمعه 31 فروردین 1403 - 5:02 ب.ظ
امکان ثبت نام و ورود کاربران در سایت با گوگل (جیمیل)
بسیاری از وبسایتها، امکان ورود به سایت از طریق حساب گوگل را فراهم کردهاند. عضویت و ورود در رزبلاگ با اکانت گوگل به کاربران کمک میکند که با چند کلیک ساده و بدون نیاز به پر کردن فرمهای طولانی، به وبسایت دسترسی پیدا کنند که به جذب بیشتر کاربران کمک میکند.
از آنجایی که در حال حاضر تقریبا همه کاربران دارای حساب کاربری گوگل هستند، یکی از بهترین راههای عضویت و ورود در سایت شما با اکانت گوگل است. بنابراین هر سایتی باید چنین قابلیتی در سایت خود ایجاد نماید تا ورود به وردپرس با گوگل به راحتی انجام شود.
توجه داشته باشید این امکان با توجه به محدودیت های گوگل فقط برای دامنه های اختصاصی قابل استفاده است و برای ساب دامنه ها کار نمیکند و از همین رو فقط سایت هایی که در رزبلاگ دامنه متصل کرده اند میتوانند از این قابلیت استفاده کنند.
طریقه خرید و استفاده :
این امکان در قسمت خدمات حرفه ای اضافه شده است که بعد از خرید شما فقط نیاز به ساخت پروژه و دریافت کلیدهای Api دارید و بعد از دریافت و وارد کردن کلید ها در رزبلاگ این امکان برای شما فعال خواهد شد.
توجه داشته باشید که در آموزش ادرس های سایت خبری rb-new.ir ثبت شده است که شما باید در زمان ساخت پروژه ادرس خود و لوگو خود را وارد کنید.
آموزش ساخت OAuth Client google گوگل برای ورود و ثبت نام با گوگل
نمونه ثبت نام با گوگل کلیک کنید
نمونه ورود با گوگل کلیک کنید
همچنین در صورتی که بلد نیستید میتوانید از طریق تیکت موضوع حل مشکلات قالب با هزینه تیکت ارسال کنید تا این کار با هزینه برای شما انجام شود.
تگ های مربوط برای ورود و ثبت نام به شرح زیر میباشد
کد ثبت نام با گوگل
<RB:Register_Api_Block>
<a class="fxcc gap_10 btn_gmail" href="[Register_Api_Url]&backurl=[RB:Back_Url]" rel="nofollow"><svg width="25" height="19" viewBox="0 0 25 19" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M2.52391 18.8209H6.34174V9.54903L0.887695 5.4585V17.1847C0.887695 18.0901 1.62126 18.8209 2.52391 18.8209Z" fill="#4285F4"></path>
<path d="M19.4297 18.8209H23.2475C24.1529 18.8209 24.8837 18.0873 24.8837 17.1847V5.4585L19.4297 9.54903" fill="#34A853"></path>
<path d="M19.4297 2.45921V9.54947L24.8837 5.45894V3.27732C24.8837 1.25387 22.5739 0.100341 20.9568 1.31386" fill="#FBBC04"></path>
<path d="M6.34766 9.54924V2.45898L12.8925 7.36762L19.4374 2.45898V9.54924L12.8925 14.4579" fill="#EA4335"></path>
<path d="M0.886719 3.27732V5.45894L6.34076 9.54947V2.45921L4.81363 1.31386C3.19378 0.100341 0.886719 1.25387 0.886719 3.27732Z" fill="#C5221F"></path>
</svg><span>ثبت نام با گوگل</span></a>
</RB:Register_Api_Block>کد ورود با گوگل
<RB:Login_Api_Block>
<a class="fxcc gap_10 btn_gmail" href="[Login_Api_Url]&backurl=[RB:Back_Url]" rel="nofollow"><svg width="25" height="19" viewBox="0 0 25 19" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M2.52391 18.8209H6.34174V9.54903L0.887695 5.4585V17.1847C0.887695 18.0901 1.62126 18.8209 2.52391 18.8209Z" fill="#4285F4"></path>
<path d="M19.4297 18.8209H23.2475C24.1529 18.8209 24.8837 18.0873 24.8837 17.1847V5.4585L19.4297 9.54903" fill="#34A853"></path>
<path d="M19.4297 2.45921V9.54947L24.8837 5.45894V3.27732C24.8837 1.25387 22.5739 0.100341 20.9568 1.31386" fill="#FBBC04"></path>
<path d="M6.34766 9.54924V2.45898L12.8925 7.36762L19.4374 2.45898V9.54924L12.8925 14.4579" fill="#EA4335"></path>
<path d="M0.886719 3.27732V5.45894L6.34076 9.54947V2.45921L4.81363 1.31386C3.19378 0.100341 0.886719 1.25387 0.886719 3.27732Z" fill="#C5221F"></path>
</svg><span>ورود با گوگل</span></a>
</RB:Login_Api_Block>این تگ ها را در هر قسمت از ویرایش قالب که میخواهید میتوانید جایگزاری کنید.
همچنین برای صفحات ثبت نام و لاگین از کدهای معرفی شده در این پست استفاده کنید
مشاهده کدها
بازدید : 159 - تاریخ ارسال : سه شنبه 28 فروردین 1403 - 12:40 ب.ظ
امکان جایگزینی در پست ها و تصاویر پست
جستجو و جایگزینی کلمات در رزبلاگ زمانی برای شما پیش میاد که تصمیم میگیرید تا برخی کلماتی را که به صورت مکرر در سایت خودتون استفاده کردید به یک کلمه معادل دیگه تغییر بدین و یا اینکه از آدرسهایی که در نوشته خودتون استفاده کردید بخواهید تا تغییراتی در اون اعمال کنید و ان ادرس های قدیمی را باید آدرس های جدید جایگزین کنید.
با این ابزار شما میتوانید قسمتی از متن یا ادرس های کلیه پست هایی که ارسال کردید را با متنی یا ادرسی جدید جایگزین کنید.
کا با این امکان بسیار سادست فقط کافیه ادرس یا کلمه موجود در پست ها و ادرس جدید را وارد کنید و بعد از بررسی نتایج روی تکمیل جایگزینی کلیک کنید.
آموزش کامل این ابزار در این لینک اضافه شده است
این امکان در قسمت خدمات حرفه ای اضافه شده است.
بازدید : 211 - تاریخ ارسال : یکشنبه 19 فروردین 1403 - 1:55 ب.ظ
پیشاپیش عید نوروز 1403 مبارک باد.
Schema.org چیست؟
در سال 2011 بود که وبسایت Schema.org، یک همکاری تجاری را با موتورهای جستجوی گوگل، بینگ و یاهو شروع کرد و وظیفۀ یکپارچهسازی ساختار دادههای موجود در سطح اینترنت را بر عهده گرفت. در واقع schema.org دایرهالمعارفی از آیتمهای نشانهگذاری است و زبانی استاندارد و قابل فهم را برای موتورهای جستجو ارائه داده است. موتورهای جستجو بر اساس آیتمهای تعریف شده در این سایت دادهها را طبقهبندی کرده، ساختار آنها را بررسی میکنند و از آنها برای رتبهبندی سایتها استفاده میکنند.
منظور از اسکیما چیست؟
گوگل با کمک یک سری از شاخصها و دستورالعملهای ازپیشتعیینشده، میتواند کیفیت محتوای شما را تشخیص دهد و آن را در صفحهٔ SERP رتبهبندی کند؛ ولی در درک و تفسیر محتوای خودِ صفحه عاجز است.
اینجاست که شما باید به گوگل کمک کنید و با نشانهگذاری و اضافهکردن کدهای اسکیما به صفحهٔ سایتتان، سرنخها و اطلاعات بیشتری را برای فهم موضوع و محتوای آن به او بدهید.
چطور از اسکیما در سایت استفاده کنیم
کافیست تگ زیر را در قسمت head ویرایش قالب خود قرار دهید
[RB:Schema]چطور صفحات مختلف را برای اسکیما آماده کنیم ؟
کد اسکیما مدل Json از سمت رزبلاگ ایجاد شده است و تنها کاری که شما باید انجام دهید
- ابتدا اضافه کردن تگ معرفی شده به ویرایش قالب قسمت head
- اضافه کردن لوگو از تنظیمات سایت
- اضافه کردن توضیحات سایت از تنظیمات سایت
- اضافه کردن توضیحات و عکس برای موضوعات از منوی مطالب > گزینه موضوعات مطالب
در صورتی که بلد نیستید تگ اسکیما را به قالب اضافه کنید میتوانید از قسمت حل مشکلات قالب با هزینه تیکت ارسال کنید.
چگونه مطمئن شویم کد اسکیما به سایت اضافه شده است؟
برای چککردن این کدها میتوانید از ۲ ابزار زیر استفاده کنید:
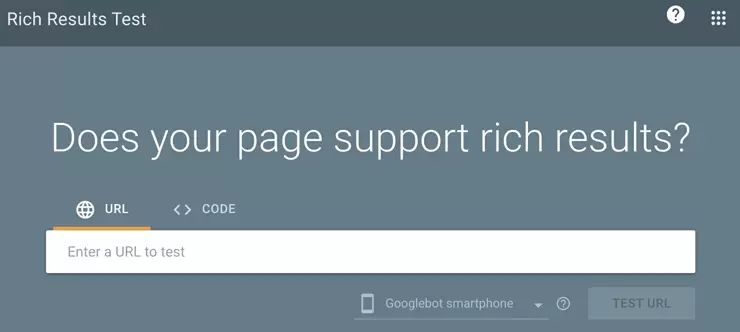
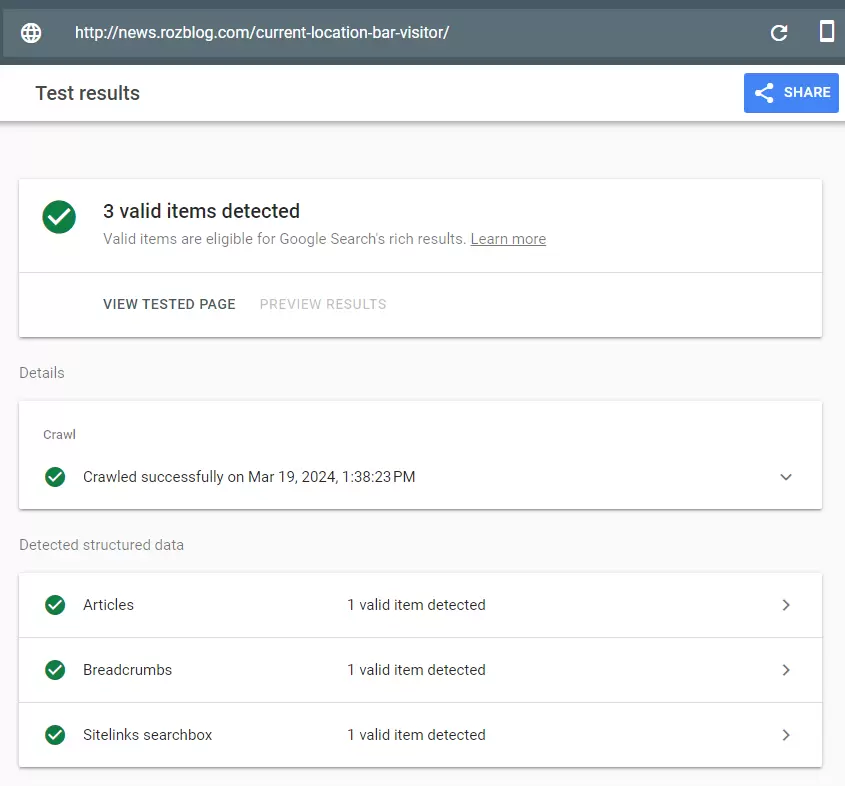
ابزار Rich Results Test یکی از سرویسهای رایگان گوگل است که با جستوجوی آدرس (URL) یا کد HTML صفحه در نوار مربوطه، در عرض چند ثانیه خطاها، هشدارها و نشانهگذاریهای اسکیما را در آن صفحه شناسایی میکند.

با این ابزار میتوانید مطمئن شوید که آن صفحه از کدهای اسکیما پشتیبانی میکند یا نه و اگر میکند، کدام اسکیماها به آن اضافه شده است.
در صورت مشاهدهٔ خطا هم میتوانید از همین جا، کد را دستکاری و تصحیح کنید.
برای مثال نتایج از ادرسهای سایت نیوز رزبلاگ را میتوانید در عکس زیر مشاهده کنید
همانطور که در تصویر میبینید سه آیتم از اسکیما لیست شده است.

همچنین برای اینکه بخواهید اسکیما امتیاز ستاره دهی را به گوگل معرفی کنید کافیست کدهای امتیاز ستاره دهی در قالب در قسمت نمایش پست ها قرار دهید.
کد سیستم امتیاز دهی برای پست ها
<RB:Post_Rate_Block>
<RB:Post_Rate_Type:1>
<div class="m_auto">
[Post_Rate]
<div><span>(کل [Post_Rate_Total] توسط [Post_Rate_Count] نفر)</div></span>
</div>
</RB:Post_Rate_Block>توجه داشته باشید تگ type حتما اضافه شود تا سیستم شناسایی کند و اسکیمای امتیازدهی را به گوگل معرفی کنید.
همچنین برای تغییر type در اسکیمای امتیاز دهی میتوانید تگ زیر را در قالب قرار دهید و تگ زیر مهم نیست در کجای قالب قرار بگیرد
<RB:Schema_Type:CreativeWorkSeries>
تایپ های که میتوانید استفاده کنید
CreativeWorkSeason
CreativeWorkSeries
Episode
Game
MediaObject
MusicPlaylist
MusicRecording
Organizationبازدید : 303 - تاریخ ارسال : سه شنبه 29 اسفند 1402 - 12:58 ب.ظ
امکان ایجکس کردن سایت
ایجکس چیست ؟
عبارت AJAX مخفف کلمات Asynchronous JavaScript and XML می باشد و تکنیکی جهت ساخت صفحات پویا و سریع است که می تواند بدون لود شدن کل صفحه، بخشی از آن را به آپدیت و آن را به سرور اختصاصی که سایت بر روی آن قرار دارد ارسال کند. در صورتیکه در صفحات وب کلاسیک با تغییر بخشی از صفحه، کل آن بایستی لود شود.
تکنولوژی ایجکس می تواند کاری کند که هنگام تغییر یک صفحه به جای لود شدن کل آن فقط بخش تغییر داده شده لود شود. در این محیط برنامهنویسی، مجموعه ای از فناوریها وجود دارند که مجموعا تحت عنوان ایجکس شناخته می شوند
چگونه در رزبلاگ صفحات سایت را ایجکس کنیم؟
برای ایجکس کردن صفحات سایت خود کافیست طبق آموزش زیر اقدام کنید.
ابتدا لازم است بدانید Head قالب و هدر و فوتر و فایل هایی در اخر قالب استفاده شده است نیازی نیست در قسمت ایجکس قرار بگیرد.
برای استفاده از ایجکس تگ های زیر را در قالب خود قرار دهید.
<RB:Load_Ajax>
هر محتوایی و تگ هایی که در بین اینها قرار بگیرد به صورت ایجکس لود خواهند شد
</RB:Load_Ajax>نکات :
- تگ ها را در قسمتی قرار دهید که در صفحات مختلف سایت تغییر میکنند برای مثال هدر ها معمولا ثابت هستند همچنین بعضا اسلایدرهایی بالای سایت قرار میگیرند که ثابت هستند در نتیجه تگ باز ایجکس بعد از انها قرار میگیرد و تگ بسته قبل از محتویات فوتر.
- در صورتی که از امکانات ویرایش قالب هدر و فوتر استفاده میکنید کافیست در آخر ویرایش قالب هدر تگ باز ایجکس و در ابتدای ویرایش قالب فوتر تگ بسته شدن ایجکس را قرار دهید.
بعد از گذاشتن تگ ها کافیست به لینک های داخلی سایت کلاس ajax_page را اضافه کنید.
همچنین توجه داشته باشید لینک های داخلی که در صفحه جدید باز میشوند رابعد از اضافه کردن کلاس target="_blank" را حذف کنید
مانند کد زیر
<a class="ajax_page" href="[RB:Blog_Register_Link]">ثبت نام</a>همچنین برای تنظیمات سرعت بالا رفتن صفحه اسکرول و مدت زمان اسکرول شدن صفحه به بالا میتوانید از کدهای زیر در لینک ها استفاده کنید.
کد موقعیت اسکرول شدن صفحه
scroll="150"کد تایم اسکرول شدن صفحه
scroll-time="500"نمونه لینک کامل با تنظیمات اسکرول
<a scroll="150" scroll-time="500" class="ajax_page" href="[RB:Blog_Register_Link]">ثبت نام</a>کد برای ایجکس کردن صفحات پست ها
<RB:Blog_Page_Block>
<RB:Blog_Page_Ajax:on>
<RB:Blog_Page_Scroll:50>
<RB:Blog_Page_Scroll_Time:500>
[Blog_Page]
<RB:Blog_Page_Block>نمونه ای از قالب استفاده شده از تگ های ایجکس و متاتگ های سئو
این قالب در قسمت قالب های سایت قرار گرفته شده است.
در صورتی که برای ایجکس کردن قالب نیاز به کمک دارید میتوانید از قسمت تیکت در موضوع حل مشکلات قالب با هزینه تیکت ارسال کنید تا همکار طراح قالب ما این کار را با هزینه برای شما انجام دهند.
اضافه شدن یک قالب جدید با قابلیت ایجکس کلیه صفحات
متا تگ ها بخشی از کد html هستند که می توانند توسط موتورهای جستجو crawl یا خزیده شوند. این اطلاعات در خود صفحه نمایش داده نمی شوند ولی داده های مربوط به صفحه را در اختیار موتورهای جستجو و بازدیدکنندگان قرار می دهند. در واقع، تشخیص محتوای سایت با استفاده از متا تگ ها برای موتور جستجو راحت تر می شود و همین باعث می شود که استفاده از متا تگ های موثر در سئو، نقش مهمی در افزایش عملکرد سئو سایت داشته باشد.
و همچنین این تگ برای استفاده راحت برای قالب سازان کمک میکند تا متاتگ های مورد نیاز قالب را دوباره بازنویسی نکنند و با گذاشتن یک تگ رزبلاگی متاتگ های موثر و مهم در قالب قرار بگیرد.
توجه داشته باشید در صورتی که متاتگ های ضروری در قالب شما وجود دارد ابتدا انها را حذف کنید و این تگ را قرار دهید
تگ مورد نیاز برای استفاده در قالب
[-RB:Head]خط فاصله - ابتدای تگ سئو حذف شود.
بازدید : 455 - تاریخ ارسال : چهارشنبه 02 اسفند 1402 - 12:17 ق.ظ
امکان ارسال ایمیل برای قسمت های ثبت نام و فراموشی رمز عبور سایت با استفاده از جیمیل شخصی سایت.
با توجه به بالا رفتن ثبت نام ها در سایت های رزبلاگ و بعضا دیرتر ارسال شدن ایمیل های سیستمی این امکان اضافه شد تا کاربران جی میل شخصی خود را ثبت کنند تا با سرعت بیشتری ایمیل ها ارسال شوند.
همچنین مدیریت سایت ها میتوانند جیمیلی اختصاصی برای ارسال این ایمیل ها ایجاد کنند و ایمیل های ارسال شده به کاربران را در جیمیل خود مشاهده کنند.
این امکان در منوی مدیریت کاربران > سرویس ایمیل کاربران اضافه شده است.
همچنین برای دریافت api باید طبق آموزش زیر اقدام کنند.
آموزش فعال سازی و دریافت API جیمیل
بازدید : 367 - تاریخ ارسال : سه شنبه 10 بهمن 1402 - 2:52 ق.ظ
اضافه شدن امکان ویرایش قالب موضوعات و پنل کاربری
پیش از این امکان افزودن قالب اضافه شده بود که کاربران میتوانستند قالب برای موضوعات و برچسب ها و صفحات کاربری اضافه کنند اما برای سهولت قالب ها و قالب های افزوده شده به قسمت انتخاب قالب این ویرایش قالب به صورت جدا به قسمت ویرایش قالب اضافه شد تا قالب های فروشی و قالب های انتخابی به صورت پیش فرض این قالب موضوعات و پنل برخوردار باشند.
از این قالب چه استفاده میتواند کرد ؟
از قالب موضوعات برای مثال میتوان برای سایت هایی استفاده کرد که قالب صفحه اصلی انها با قالب نمایش لیست پست های موضوعات و برچسب ها و جستجو متفاوت هستند مانند سایت های شرکتی و سایت هایی که در صفحه اصلی قالب لندینگی دارند.
از قالب پنل کاربری میتوان جهت جداسازی صفحات ورود به سایت,ثبت نام در سایت,فراموشی رمز عبور و پنل کاربران سایت و تماس با ما استفاده کرد که قبلا قالبی برای این قسمت طراحی شده و در آخر این پست قرار داده ایم.
دانلود کدهای قالب پنل کاربری.
توجه داشته باشید که قالب های قسمت افزودن قالب در اولویت هستند و اگر قالبی در اون قسمت برای موضوعات و پنل کاربری اضافه کرده باشید آنها نمایش داده خواهند شد و در صورت نیاز میتوانید انها را غیرفعال کنید.
همچنین اموزشی برای تغییر قالب فرم نظرات اضافه کردیم که میتوانید قالب نظرات را به صورت کاملا دلخواه طراحی و به قالبتون اضافه کنید.
آموزش تغییر قالب فرم نظرات به صورت دلخواه
بازدید : 373 - تاریخ ارسال : جمعه 22 دی 1402 - 11:58 ق.ظ
اضافه شدن امکان تکرار تگ های آرشیو موضوعات
با این امکان شما میتوانید کدهای آرشیو موضوعات را در قسمت های مختلف قالب استفاده کنید و آرشیو پست های هر موضوع رو نمایش دهید و به هر آرشیو استایل خاص خود را بدهید.
برای این کار فقط کافیست اعداد مربوط به بلاک رو تغییر دهید.
<RB:Category_Posts_Block=1>دفعات مجاز تکرار تگ های آرشیو موضوعات 10 بار میباشد.
با تکرار تگ های آرشیو تنظیمات آن در قسمت تنظیمات آرشیو موضوعات اضافه خواهد شد.
همچنین توجه داشته باشید تگ آرشیو موضوعات حتما باید در قالب صفحه اصلی اضافه شود تا تنظیمات آن در مدیریت نمایش داده شود.
اضافه شدن فعال و غیرفعال کردن آرشیو موضوعات در صفحات
این امکان جهت فعال و غیرفعال کردن آرشیو موضوعات در صفحات مختلف میباشد که تنظیمات آن به رزبلاگ اضافه شد.
مرتب سازی (sort) آرشیو پست های یک موضوع
از این پس شما میتوانید پست های هر موضوع را بر اساس موارد زیر نمایش دهید.
- نمایش آخرین پست های یک موضوع
- نمایش پست های پربازدید یک موضوع
- نمایش پست های محبوب یک موضوع
- نمایش پست های بیشترین مشارکت در نظرات
توجه داشته باشید مرتب سازی از موارد آزمایشی هستند که ممکن است در آینده حذف یا آپدیت شوند.
تگ های کامل این امکان در صفحه مستندات قالب رزبلاگ آپدیت شد
بازدید : 529 - تاریخ ارسال : پنجشنبه 02 آذر 1402 - 4:07 ق.ظ
اضافه شدن 2 امکان جدید به صفحات جداگانه
1 - امکان ایجاد صفحات جداگانه در قالبی جدا همراه با اجرا شدن تگ های رزبلاگ
با این امکان شما میتوانید در قالب هایی که ایجاد میکنید کلیه تگ های رزبلاگ در قالب استفاده کنید.
همچنین توجه داشته باشید تگ های هدر, فوتر و سایدبار را هم میتوانید در این صفحات استفاده کنید.
برای ایجاد این صفحات کافیست از قسمت نوع گزینه > قالب همراه با اجرا شدن تگ ها را انتخاب کنید

2 - ایجاد صفحات جداگانه با مقادیر دلخواه
این امکان در << ایجاد صفحه در قالب >> استفاده میشود
با استفاده از این امکان شما میتوانید در هر صفحه فیلدهای دلخواه با مقادیر دلخواه و حلقه ایجاد کنید و در دفعات بعدی بدون نیاز به تغییرات کدها محتوای آن را تغییر یا افزایش دهید.
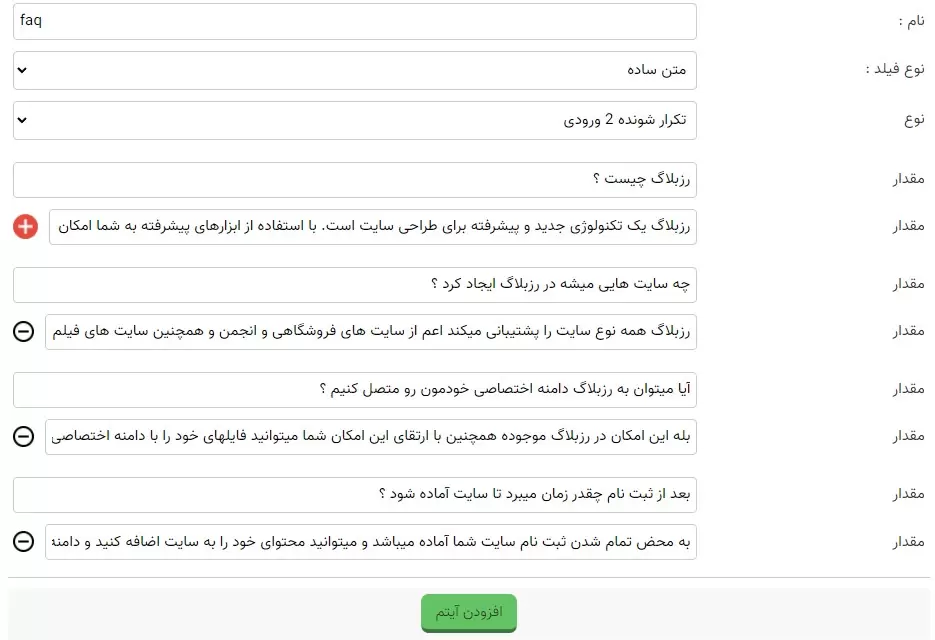
برای نمونه ساخت صفحه سوالات متداول

برای نمایش مقادیر بالا باید از کدهای زیر استفاده کنید
در کدهای زیر فقط نام faq که در تصویر بالا قسمت نام گذاشته شده است متغیر است.
<RB:FB=faq>
<RB:FL>
[Value1]
<p>[Value2]</p>
</RB:FL>
</RB:FB>دانلود نمونه کدهای صفحه سوالات متداول
دموی صفحه ایجاد شده
کدهای کامل جهت استفاده در قسمت راهنما و مستندات قالب اضافه شده است.
آپدیت بلاک های دلخواه دستی و تغییر کدهای آن
با کدهای جدید بلاک های دلخواه شما میتوانید ورودی های متن یا جعبه متن یا متن همراه با ادیتور و یا اپلود عکس ایجاد کنید.
ویژگیهای نسخه جدید بلاک دلخواه
- ساخت ورودی های آپلود عکس و ادیتور متن
- نمایش در صفحات خاص
- استفاده از چند ورودی در یک بلاک
- قابلیت تکرار و افزودن بلاک های دلخواه
کدهای جدید بلاک دلخواه
<RB:CB=0>
<RB:CBT=عنوان بلاک 0>
<RB:Show_If=home,register>
<RB:CBI>
<RB:CBC=عنوان ورودی=text>محتوای بلاک</RB:CBC>
<RB:CBC=عنوان ورودی=textarea>آدرس عکس</RB:CBC>
<RB:CBC=عنوان ورودی=editor>محتوای بلاک</RB:CBC>
<RB:CBC=عنوان ورودی=file>آدرس عکس</RB:CBC>
<RB:CBI>
</RB:CB>توضیحات کامل تگ ها در قسمت راهنمای قالب اضافه شده است.
بازدید : 459 - تاریخ ارسال : دوشنبه 22 آبان 1402 - 8:53 ب.ظ


